요즘 Dokku를 이용해서 서비스 몇 개를 운영하고 있다. 매번 배포할 때 마다 나름 정리한 문서를 보며 과정을 진행한다. 어딘가 바로 붙여 넣으면 한번에 설정이 끝나는 스크립트가 있을만 한데, 간편 세팅 법 같은게 보이지 않아서 여기 정리한다.
이 글에서는 Dokku 프로젝트 이름을 esukmean-spring-back 으로 설정한다. 프로젝트 명은 본인에 맞게 수정하자.
Dokku 환경 설정
어플리케이션 생성 후 Timezone을 설정한다. 이미 Git repo가 있다면, 해당 repo를 바로 땡겨올 수도 있다.
dokku apps:create esukmean-spring-back
dokku config:set esukmean-spring-back TZ=Asia/Seoul
## 이미 Git Repo가 있는 경우
dokku git:sync --build esukmean-spring-back https://github.com/ESukmean/spring-project-repo.gitSSL이 필요하다면 Let’s Encrypt 플러그인을 사용하자.
dokku plugin:install https://github.com/dokku/dokku-letsencrypt.git
dokku letsencrypt:set esukmean-spring-back email letencrypt_email@esukmean.com
dokku letsencrypt:enable esukmean-spring-back
프로젝트 파일 설정
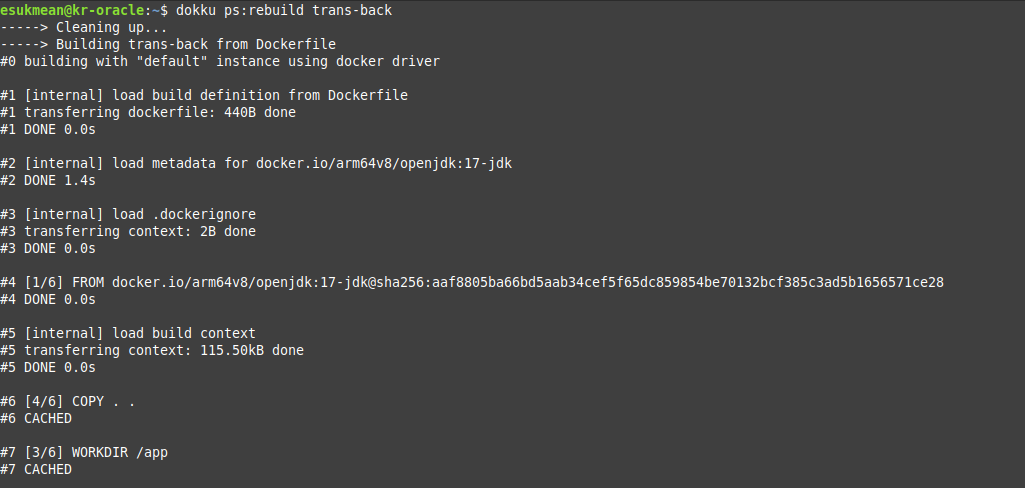
Git push를 걸면 herokuish가 알아서 Gradle 프로젝트임을 확인한다. Gradle 빌드 모듈이 스프링 인 것 까지 파악하여 Spring 모드로 빌드까지 해 준다.
우리는 자바 버전과 실행 파일의 경로만 지정해 주면 된다.
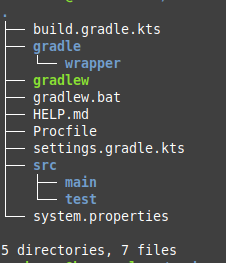
프로젝트 폴더의 최상위에 system.properties 라는 파일을 만들고, 아래와 같이 자바 버전을 명시한다.
java.runtime.version=17프로젝트 폴더의 최상위에 Procfile 파일을 만들고 아래와 같이 실행 파일 및 인자를 설정한다.
web: java -Dserver.port=$PORT $JAVA_OPTS -jar build/libs/*SNAPSHOT.jar
루트 폴더에
system.properties 와 Procfile이 있다.컨테이너 끼리 연결
esukmean-spring-front와 esukmean-spring-back 이라는 컨테이너가 있다고 하자. 이 둘은 서로 연결되어야 한다. docker였으면 network를 만들고, link를 쓰면 알아서 연결 된다.
dokku도 비슷하다. 네트워크를 만들고 연결 하면 된다.
dokku network:create esukmean-spring-network
dokku network:set esukmean-spring-back attach-post-create esukmean-spring-network
dokku network:set esukmean-spring-front attach-post-create esukmean-spring-networkattach-post-create 는 컨테이너 생성 후에 네트워크를 붙이는 것을 의미한다. 네트워크 연결 설정 값은 총 3개가 있다. (initial-network, attach-post-create, attach-post-deploy) 공식 문서를 참고해서 본인에게 맞는것을 찾아보자.
link된 프로젝트 끼리는 프로젝트 이름과 실행 타입을 통해서 통신 할 수 있다. 프로젝트 이름은 esukmean-spring-back 이다. Procfile에서 web: 이라고 명시 했기에, 실행 타입은 web이 된다. 그러므로, 우리는 esukmean-spring-back.web 으로 웹 어플리케이션에 접근할 수 있다.
Dokku의 기본 웹 어플리케이션 포트는 5000 이다. 그러므로, 웹 통신을 위해서는 포트를 잘 명시해 줘야 한다.
async function loadAndPrefetchProblem() {
const problems = await fetch('http://esukmean-spring-back.web:5000/')
.then((f) => f.json());
return problems;
}
Dokku는 프로젝트 하나에 여러 종류의 어플리케이션을 둘 수 있다.
예를 들어, esukmean-com 이라는 프로젝트 안에 backend와 front 같이 여러 종류를 기재할 수 있다.
그러므로, 프로그램에 접근하려면 프로젝트명.종류 형식으로 주소를 입력해야 한다.
만약 프로그램이 여러개 돌고 있다면 해당 주소로 접속시 DNS Round-Robin 방식으로 연결이 나뉘어 진다. (오토 스케일링등으로 여러개의 컨테이너가 동작중이라면)







답글 남기기