[카테고리:] IT
-

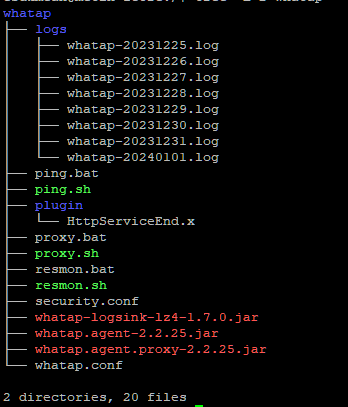
Spring Boot 3.0 환경에서 Whatap 연동
Kotlin + Spring Boot 3.0 + Java 17 LTS 환경에서 Whatap APM을 연동할 일이 생겼다. 이 글에서는 연동 방법과 몇가지 애먹은 부분을 기술한다. 에이전트 설치 Whatap 공식 문서 곳곳에서 $WHATAP_HOME 라고 되어 있는 것은 .jar 파일이 있는 경로를 말한다. 환경변수로 $WHATAP_HOME를 설정해도 안먹으니까 주의하자. 이후, [whatap의 프로젝트 페이지 – 관리 – 에이전트 설치]를 참고해서 whatap.conf…
-

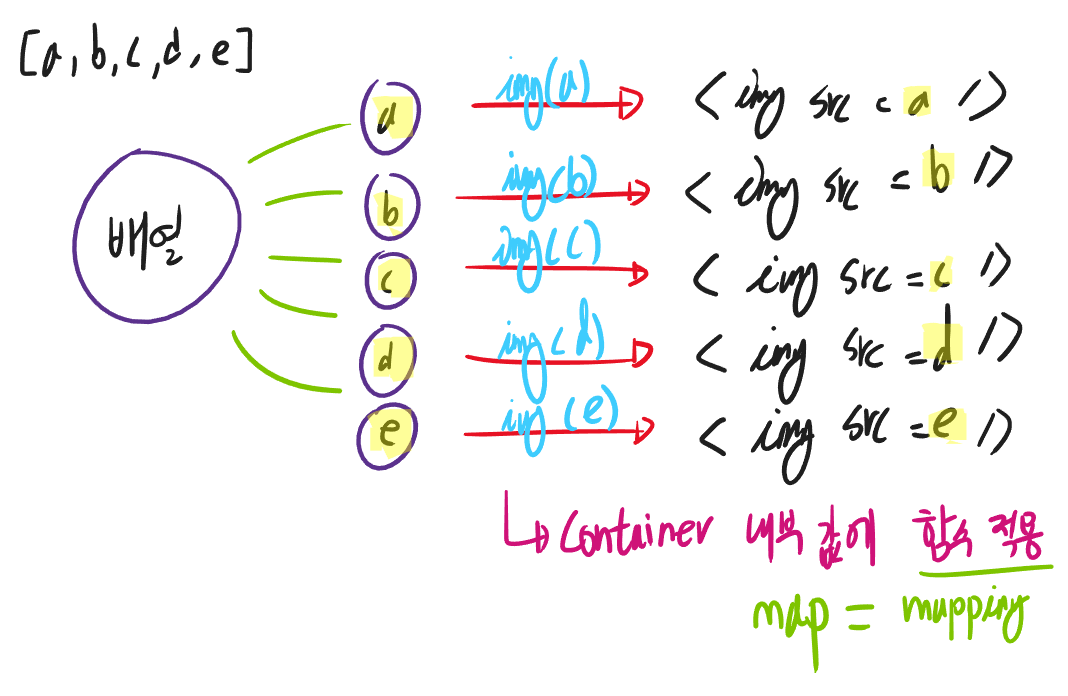
React – Map등을 이용한 배열 표시 (세미나 자료 #2)
웹 페이지를 만들다 보면 동일한 구조의 데이터를 다룰 일이 많아진다. 예를 들어, 블로그 글 목록에서는 동일한 구조로 된 내용이 가득하다. 어떤 구조체를 A라고 했을때, [A, A, A, A ···]와 같은 형태로 쭈우우욱 있는것을 배열(또는 목록)이라고 한다. 이 목록을 표시하는 방법을 다루고자 한다. 이 내용은 많은 글에서 다루고 있기 때문에, 핵심적인 내용만 다루려고 한다. JSX 떠올리기…
-

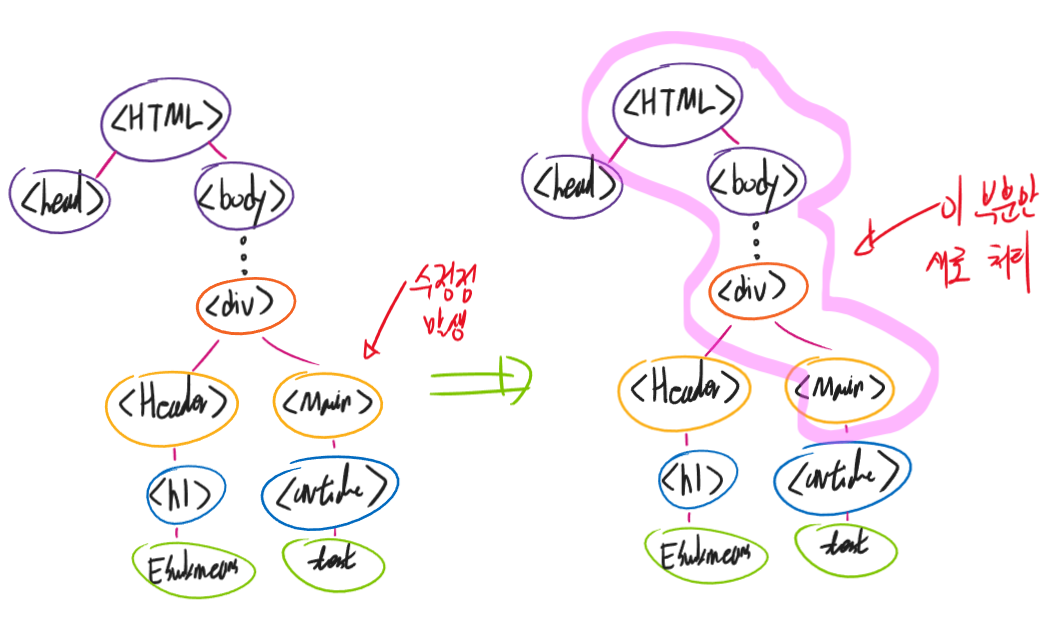
React – 함수 조합으로 만드는 DOM (세미나 자료 #1)
필자가 다녔던 학교에서 최근 연락이 왔다. 이제 HTML·JS·CSS를 갓 배운 학우들을 대상으로 React 기초를 알려주면 어떻겠냐는 연락이었다. 다행히 시간도 맞고 해서 1.5주 짜리 세미나를 준비하게 됐다. 세미나에 쓸 내용을 그저 묵히기가 아쉬워서 여기에 같이 기록해 둔다. 내용 인용시 반드시 출처 표기 부탁 드립니다. 우선 JSX를 써보자 백문이 불여일견이다. 우선 React를 이용하여 간단한 글자와 사진을 표시해…
-

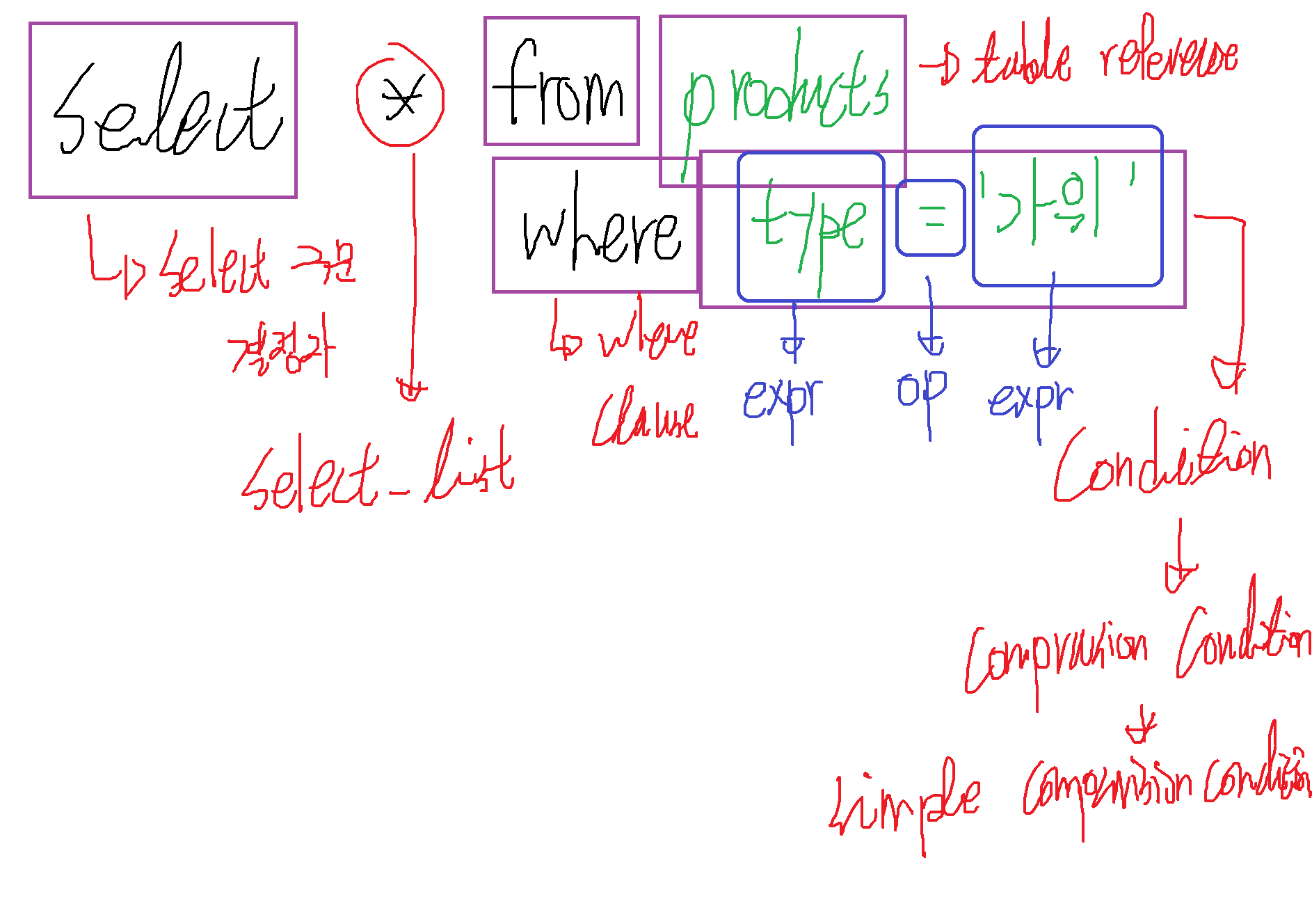
SQL Injection에 대한 짧은 글
저번주 SQL Injection에 대해 남들에게 설명할 기회가 생겼다. 이미 많은 곳에서 SQL injection을 설명하고 있다. 그럼에도 불구하고, 생각보다 잘 알려지지 않은 부분이 있는것 같다. 여기서는 생각 보다 아는 사람이 드문 내용을 끄적여 본다. SQL은 기본적으로 텍스트 형식이다. SQL은 DBMS에 명령을 내리는 텍스트 언어이다. 그러다 보니 복잡한 문법 구조를 가졌다. SQL은 정방향으로 읽어서 처리할 수 있는…
-

교내 네트워크에 대한 단상
필자가 다니던 대학교는 한 IP당 2.5MB/s의 속도 제한이 걸려 있었다. 이 글에서 이 속도 제한을 파훼하기 위해 시도해 봤던 방법들과 짧은 생각을 적어보려 한다. 교내 네트워크 상황 필자가 다니던 학교의 교내 네트워크는 몇가지 특이한 점이 있었다. 즉, 수 많은 컴퓨터가 Full-Duplex 1.2Gbps (2.4Gbps) 회선을 나눠쓰고 있는 상황이다. 규모에 비해 조약한 회선으로 학교 전체를 버텨야 하는…
-
Dart / TypeScript plan
이 글은 https://herbsutter.com/2023/10/09/my-new-cppcon-talk-is-on-youtube-cooperative-c-evolution-toward-a-typescript-for-c/ 에서 영감을 받있습니다. 브라우저 내에서 사용되기를 원한다는 점에서 Dart와 TypeScript 모두 Javascript 자리를 노리는 언어이다. 두 언어 모두 브라우저 내에서 동작하는 언어를 목표로 한다. 그러면서 기존에 있던 언어인 Javascript의 Type Safety를 비롯한 문제들을 각자의 방법으로 수정했다. JS의 문제를 해결하기 위해 Dart는 새로운 언어를 만들었다. Dart와 JS는 원하는 위치는 같지만 아예 별계의 언어이다.…
-

Oracle Cloud VM NIC (반 가상화 / SR-IOV)
Oracle Cloud Infrastructure에서 VM을 파서 운영하다 보면 오라클이 엄청 상세한 설정을 제공함을 알 수 있다. 그 중 하나가 VNIC(Virtual NIC)이다. 오라클에서는 VM을 생성할 때 반가상화 NIC와 하드웨어 가속화 NIC중 하나를 선택할 수 있다. 반 가상화 모드(Paravirtualized)는 OpenStack 계열 VM에서 자주 볼 수 있는 VirtIO NIC이고, 하드웨어 가속 NIC는 mellanox의 NIC로 인식되는 장치가 붙는다. 이 두개는…
-
비밀번호를 사용하지 않는 로그인 방식
몇년전만 해도 웹 사이트 로그인은 아이디와 비밀번호만을 요구하는 곳이 대부분이었다. 그러나 요즘들어서 다양한 인증 방식을 사용하는 곳이 많아진 것 같다. 2FA 첫번째로는 기본 아이디 + 비밀번호 조합에 추가적인 인증을 붙인 경우이다. 이 경우는 다들 많이 봤을것이다. 주로 이메일이나 문자로 발송된 인증코드나 OTP를 입력하기로 요구 받는다 여기 까지는 서버 어딘가에 비밀번호를 저장해야 한다. 해싱이나 암호화가 되어있다…
-

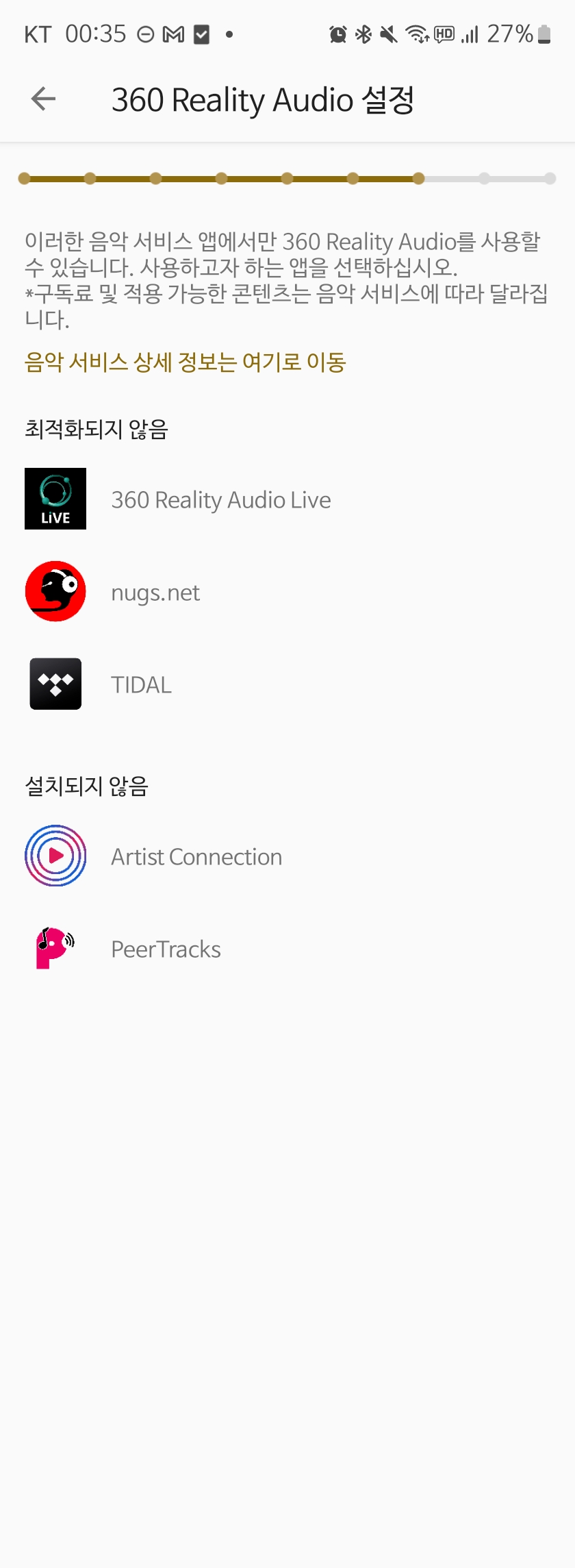
Tidal에 Sony 360 Reality Audio 연결
Tidal에서 Sony 360 Reality Audio를 쓰기 위해서는 앱을 미국 IP로 들어가야 합니다.
-

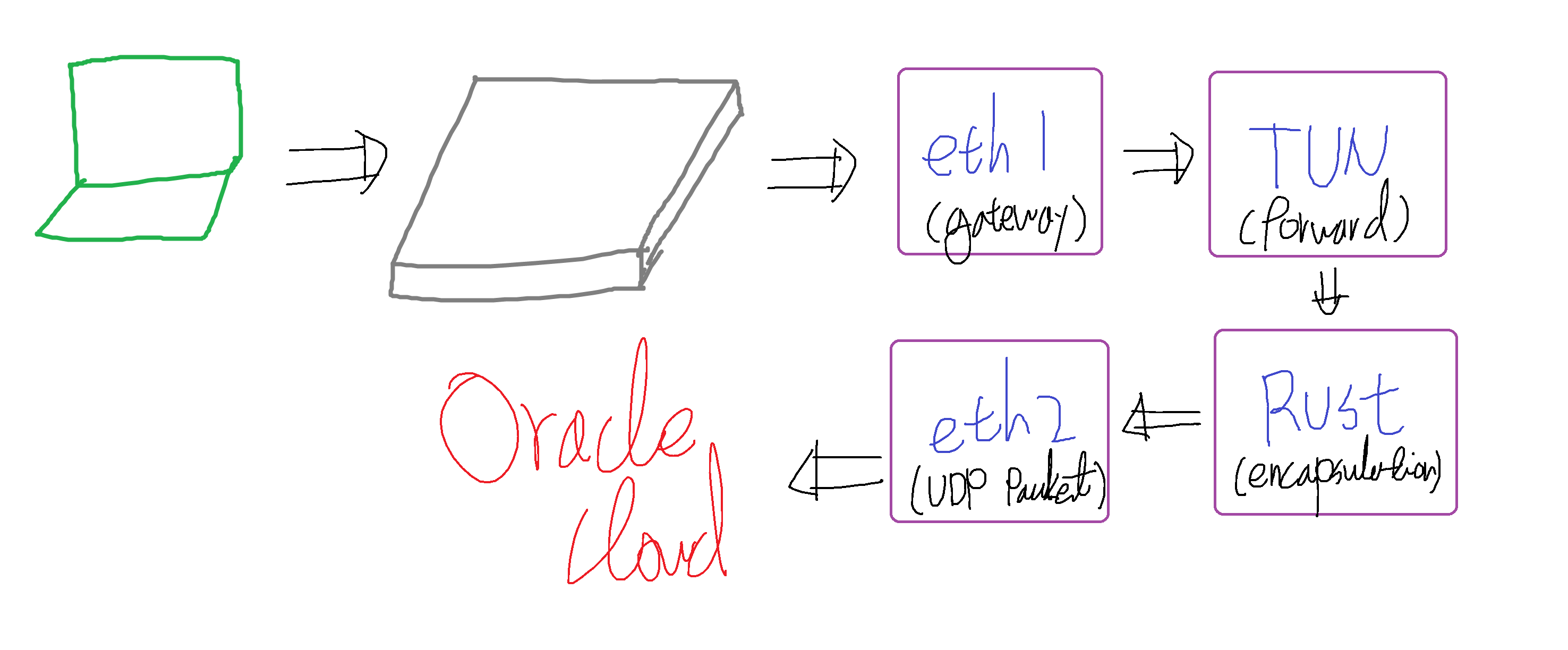
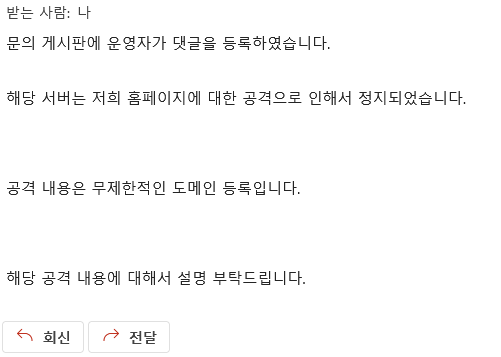
내부 IP만 주는 개발용 VPS 호스팅 불편기
예~~~전에 필자가 아주 어릴때 일이다. 리눅스 위에서 소켓 프로그래밍을 배우려고 하고 있었다. 그 당시만 해도 가상화 시스템이 변변치 않아서 리눅스 가상 서버 호스팅을 받으려고 했었다. 해당 서버에서는 두가지만 됐으면 문제 없었다. 첫번째는 C로 작성된 몇백줄 짜리 코드가 컴파일되고 실행되는것이며, 두번째는 간단한 내 홈페이지를 돌리는 것이다. 그래서, 굳이 외부 IP를 선택할 필요가 없었다. 그래서 내부 IP를…