[카테고리:] 프로그래밍
-

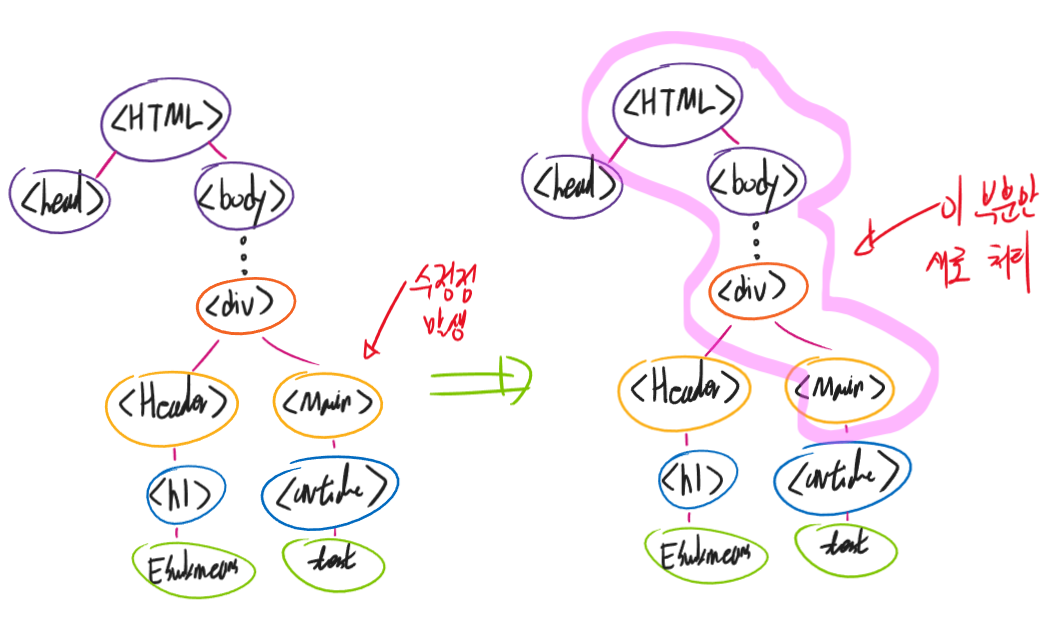
React – 함수 조합으로 만드는 DOM (세미나 자료 #1)
필자가 다녔던 학교에서 최근 연락이 왔다. 이제 HTML·JS·CSS를 갓 배운 학우들을 대상으로 React 기초를 알려주면 어떻겠냐는 연락이었다. 다행히 시간도 맞고 해서 1.5주 짜리 세미나를 준비하게 됐다. 세미나에 쓸 내용을 그저 묵히기가 아쉬워서 여기에 같이 기록해 둔다. 내용 인용시 반드시 출처 표기 부탁 드립니다. 우선 JSX를 써보자 백문이 불여일견이다. 우선 React를 이용하여 간단한 글자와 사진을 표시해…
-

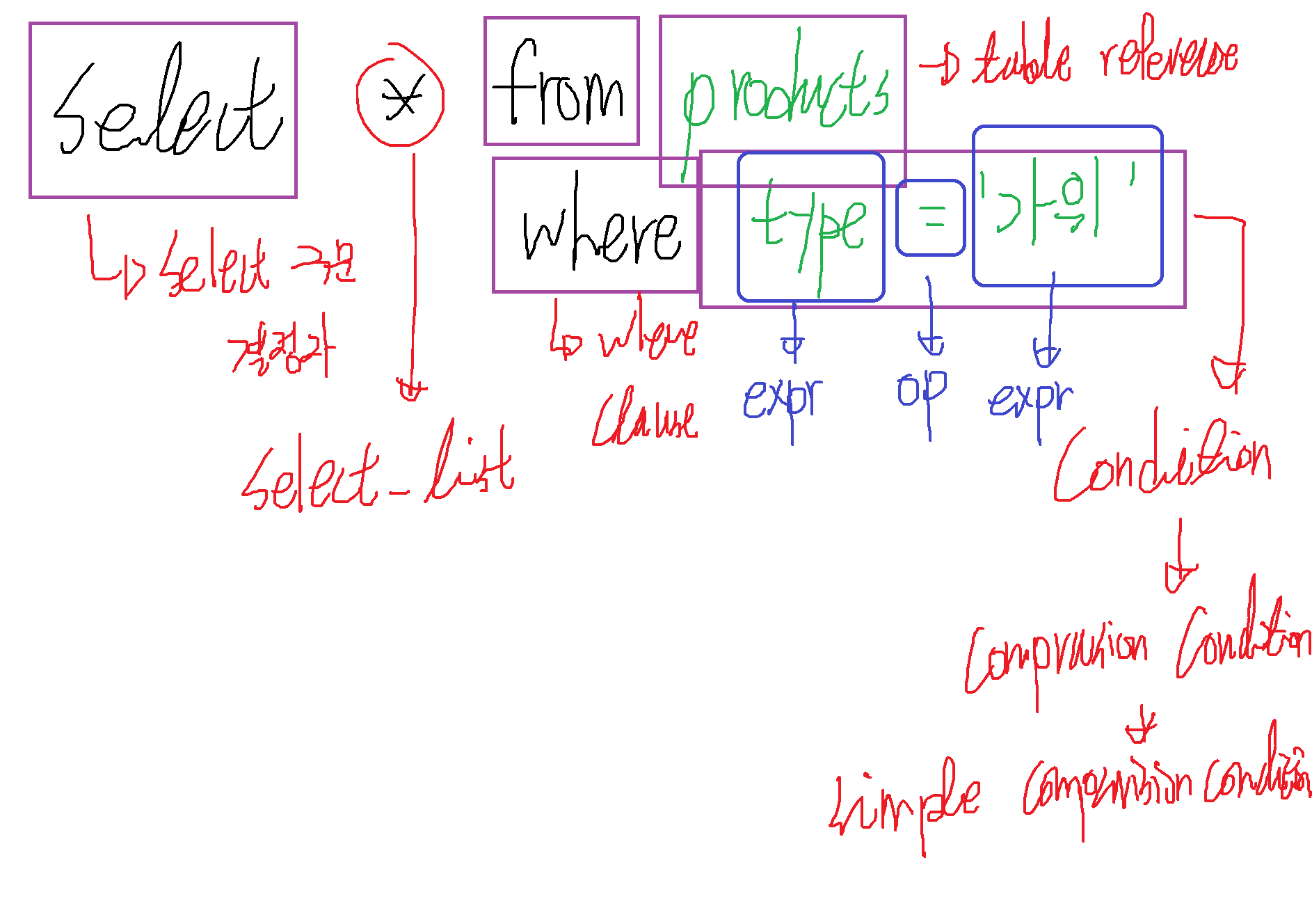
SQL Injection에 대한 짧은 글
저번주 SQL Injection에 대해 남들에게 설명할 기회가 생겼다. 이미 많은 곳에서 SQL injection을 설명하고 있다. 그럼에도 불구하고, 생각보다 잘 알려지지 않은 부분이 있는것 같다. 여기서는 생각 보다 아는 사람이 드문 내용을 끄적여 본다. SQL은 기본적으로 텍스트 형식이다. SQL은 DBMS에 명령을 내리는 텍스트 언어이다. 그러다 보니 복잡한 문법 구조를 가졌다. SQL은 정방향으로 읽어서 처리할 수 있는…
-

교내 네트워크에 대한 단상
필자가 다니던 대학교는 한 IP당 2.5MB/s의 속도 제한이 걸려 있었다. 이 글에서 이 속도 제한을 파훼하기 위해 시도해 봤던 방법들과 짧은 생각을 적어보려 한다. 교내 네트워크 상황 필자가 다니던 학교의 교내 네트워크는 몇가지 특이한 점이 있었다. 즉, 수 많은 컴퓨터가 Full-Duplex 1.2Gbps (2.4Gbps) 회선을 나눠쓰고 있는 상황이다. 규모에 비해 조약한 회선으로 학교 전체를 버텨야 하는…
-

내부 IP만 주는 개발용 VPS 호스팅 불편기
예~~~전에 필자가 아주 어릴때 일이다. 리눅스 위에서 소켓 프로그래밍을 배우려고 하고 있었다. 그 당시만 해도 가상화 시스템이 변변치 않아서 리눅스 가상 서버 호스팅을 받으려고 했었다. 해당 서버에서는 두가지만 됐으면 문제 없었다. 첫번째는 C로 작성된 몇백줄 짜리 코드가 컴파일되고 실행되는것이며, 두번째는 간단한 내 홈페이지를 돌리는 것이다. 그래서, 굳이 외부 IP를 선택할 필요가 없었다. 그래서 내부 IP를…
-

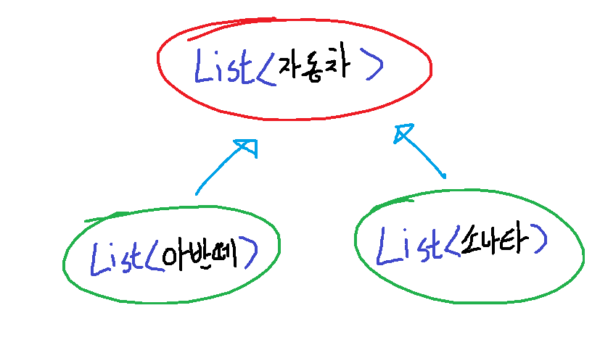
Variance (Covariance, Contravariance) – 제너릭 타입
TL;DR 어떤 제너릭 Type<T> 을 사용할 때, 타입 파라메터 T에서 최초에 지정한 타입 T만 받을 수 있으면 invariant Type<T> 에서 타입 T와 T의 서브클래스 까지 받을 수 있으면 covariant 이다. (List<T>를 파라메터로 함수에 List<TSubClass>를 대신 집어 넣을 수 있다.) Type<T> 에서 타입 T와 T의 슈퍼클래스 까지 받을 수 있으면 contravariant 이다. (Func<T>를 파라메터로 함수에 Func<TSuperClass>를…
-

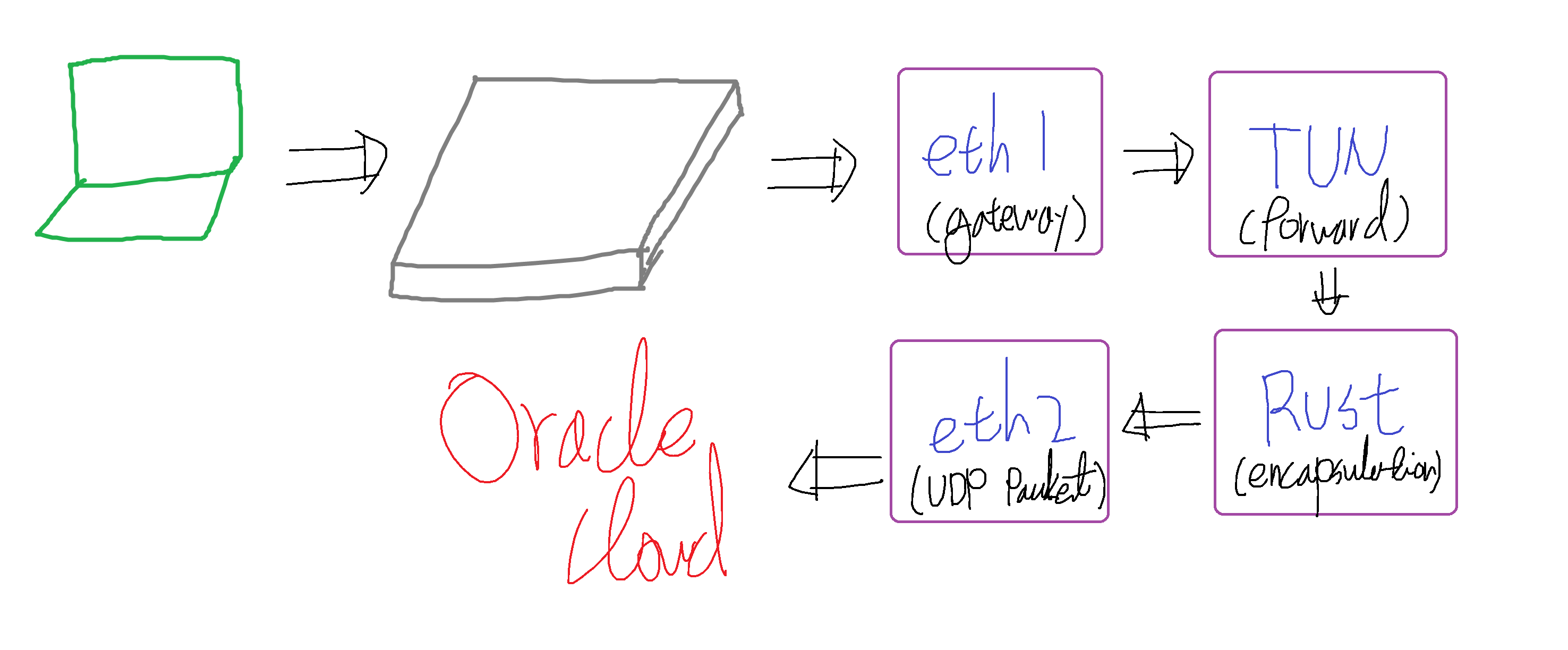
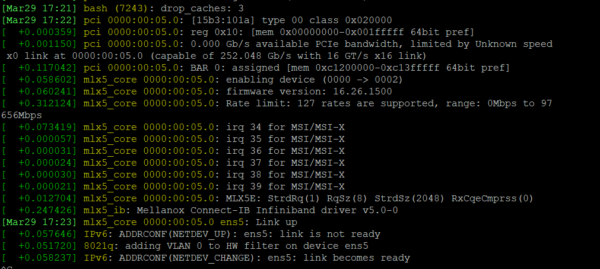
리눅스 Secondary VNIC 붙이기 (Oracle Cloud): 드라이버 로딩 오류
TL;DR 디도스와의 전쟁 내가 도와주는 서비스 중에 한 곳이 요즘 디도스로 골머리를 앓고 있다. 이 서비스는 분 단위로 디도스를 받고 있다. 한번 공격이 오면 5분간 지속된다. 그러고는 몇 시간 동안 잠잠하다. 잠잠한 기간이 한시간일 때도, 3시간일 때도, 그 다음날이 될 때도 있다. 서버가 다운됐다는 알림을 받고 조치를 취하려고 보면 이미 물러간 뒤다. 이 문제가 몇일…
-

PPT 추가기능 사용시 오류발생
문제 해결 Micorsoft 365가 Office 스토어의 추가기능을 개별적으로 취득하고 실행하지 못하도록 구성되었습니다. 라는 오류는 학교·기업용 계정으로 파워포인트 또는 Office 제품(엑셀, 워드등)을 사용할 때 발생한다. 학교나 회사의 정책상에서 “추가기능 개별 취득 허용”을 켜지 않으면 발생한다. 이 문제를 해결하려면, 조직의 관리자에게 해당 옵션을 켜달라고 해야한다. 아니면 다른 계정이나 로그아웃 한 채로 사용해야 한다. 근본적인 원인은, 해당 조직에서…
-

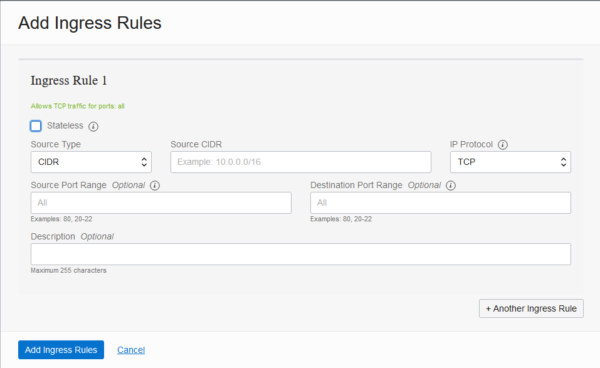
Syn Flood 방어기 – Oracle Cloud(OCI) 에서
tl;dr VCN 설정중 보안목록 부분에 각 rule의 stateful, stateless 여부를 선택하는 칸이 있다. 커널을 아무리 튜닝해도 SYN Flood로 인해 VNIC의 conn track이 꽉 차버리면 패킷자체가 넘어오질 않는다. 서버 운영중에 SYN Flood를 당하는것 같으면 이 부분을 꼭 확인해 보자. 해당되는 경우, Observation -> Service Matrix에서 “Ingress Packets Dropped by Full Connection Tracking Table” 그래프가 꽉 차는것을 볼 수…
-
SSL 인증서의 DNS 이름을 통한 서버 알아내기
자신의 서버 IP를 숨기기 위해 Cloudflare같은 CDN을 이용하는 경우가 종종있다.. 이러한 CDN(일종의 Proxy 시스템)을 이용하면 DNS 조회를 했을 때 실제 서버의 주소 대신 해당 CDN의 노드 IP주소가 표시된다. 서버의 실제 IP가 노출됨을 막음으로서 DDos공격이나 기본적인 해킹 시도를 줄이거나 어렵게 만들수 있다. CDN이나 표면 서버를 앞에 두면 실제 핵심(코어) 서버의 주소를 가릴수 있다. 그렇지만 서버 프로그램에 설정을 잘 못하면 모두 헛수고가 될 수도 있다. 주의를 가져야 하는 부분은 SSL 인증서의 DNS 필드이다. SSL 인증서에는 발급대상 정보와 “도메인 주소” 주소가 담겨있다. SSL 인증서만 받아낼 수 있으면 해당 서버가 어디에 소속된 서버인지 쉽게 판단할 수 있다는 말이다. 서버의 SSL 인증서는 어떻게 받아낼수…
-

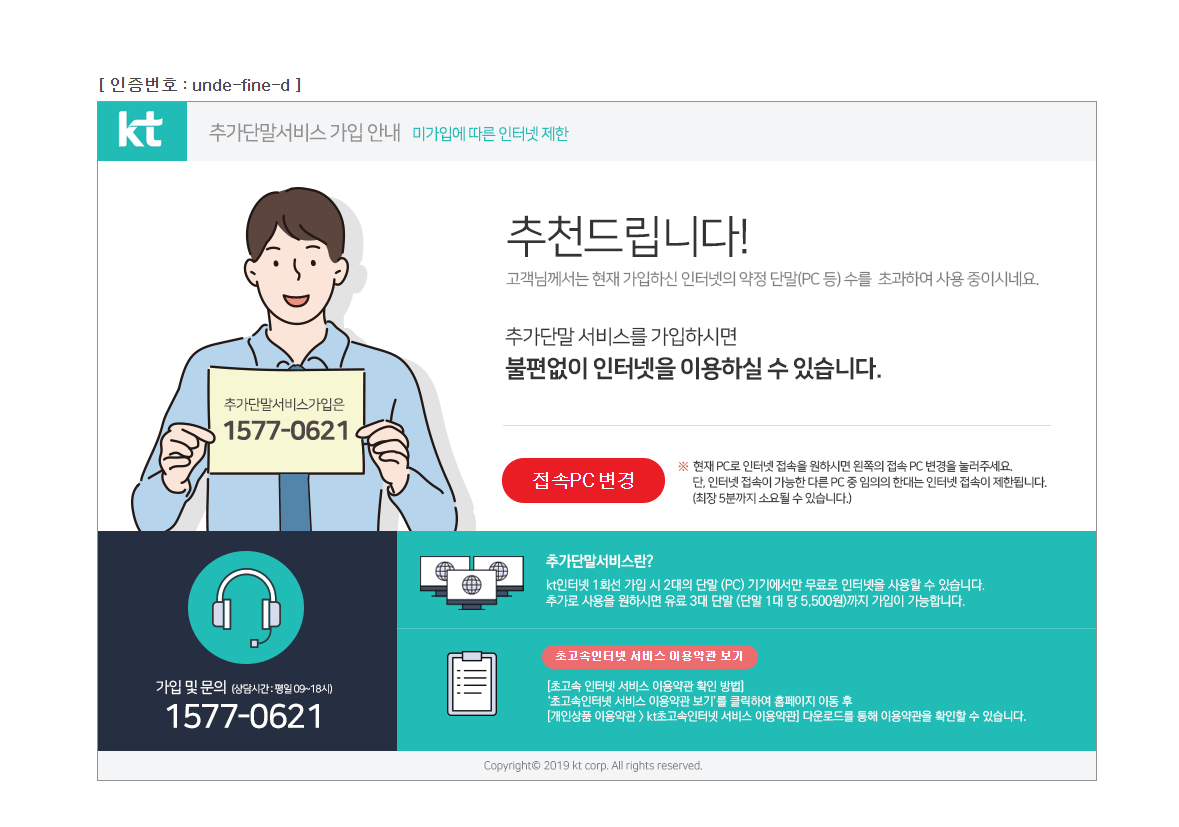
KT PC대수 제한 경험기(?) (추가단말 검사로 인한 웹소켓 장애 체험기)
최근에 웹소켓 서비스쪽 개발중에 이상한 문제가 발생했다. 문제가 없던 웹소켓 서버에 접속이 안되는 문제가 발생한 것이다. 새로고침도 여러번 하고 브라우저도 바꾸어보아도 여전히 접속이 불가능했다. 지인분들을 통해 나에게만 발생하는 문제임을 확인했다. 그제서야 뭔가 문제가 있음을 느끼고 무슨일이 일어나고 있는지 살펴 보았다. WS 요청을 했는데 200이 온다고? 가장 먼저 개발자 도구를 열어보았다. 개발자 도구에서 네트워크 패널을 보면…