ESukmean’s Blog
짧은 글들을 주로 작성합니다.
-

홍대·합정 공유오피스를 둘러보며 (비교)
GPT가 말아주는 이 글의 핵심 요약: https://chatgpt.com/share/68721fc2-2fa0-8007-9ce3-69697d00c1f7 들어가며 2025년 4월초에 홍대·합정역 인근의 공유 오피스에 입주했다. 3개월 짜리로 계약 한 후, 재계약 직전인 6월에 한번 더 합정·홍대 인근의 공유 오피스를 투어했다. 나름 투어하고 사용해 보며 느낀 정보를 적어보려고 한다. 참고로 필자는 이전에도 부산 Wework 서면지점에서 공유오피스를 3달 사용해 본 경험이 있다. (코로나 이후 21년도에) 각 업체로…
-

스텐드 없이 폴 행거로 화이트보드 세우기
폴행거를 용도외 사용함으로 인해 발생하는 문제는 책임지지 않습니다. 반드시 안전을 확보하고, 본인의 책임하에 시도하시길 바랍니다. 1200×850 화이트보드를 포함해서 총 11만원 정도에 사진과 같이 화이트보드를 설치해 계속 사용중이다. 폴 행거에 화이트보드를 걸 수 있다. 공유 오피스와 같은 좁은 공간에서는 추천하고플 정도이다. 튼튼한 폴 행거만 잘 선택하면 된다. 압축봉을 세로로 사용하는 방법이기 때문에, 고정만 잘 된다면 충분히…
-

JetKVM 구매 후기
5월 중순에 JetKVM을 구매했다. JetKVM은 인터넷을 통해 원격으로 컴퓨터를 제어할 수 있는 하드웨어 장치이다. mstsc나 teamviewer, anydesk등과 다르게 아예 컴퓨터를 물리적으로 제어할 수 있다. 이 기기에 HDMI를 꽂아서 모니터처럼 작동하며, USB를 꽂아서 키보드·마우스의 역할도 수행한다. 그렇기 때문에 윈도우에 부팅하기 전에 BIOS나 GRUB 화면 등등에서도 컴퓨터를 제어 할 수 있다. piKVM 등등 말고 JetKVM을 선택한 이유는…
-

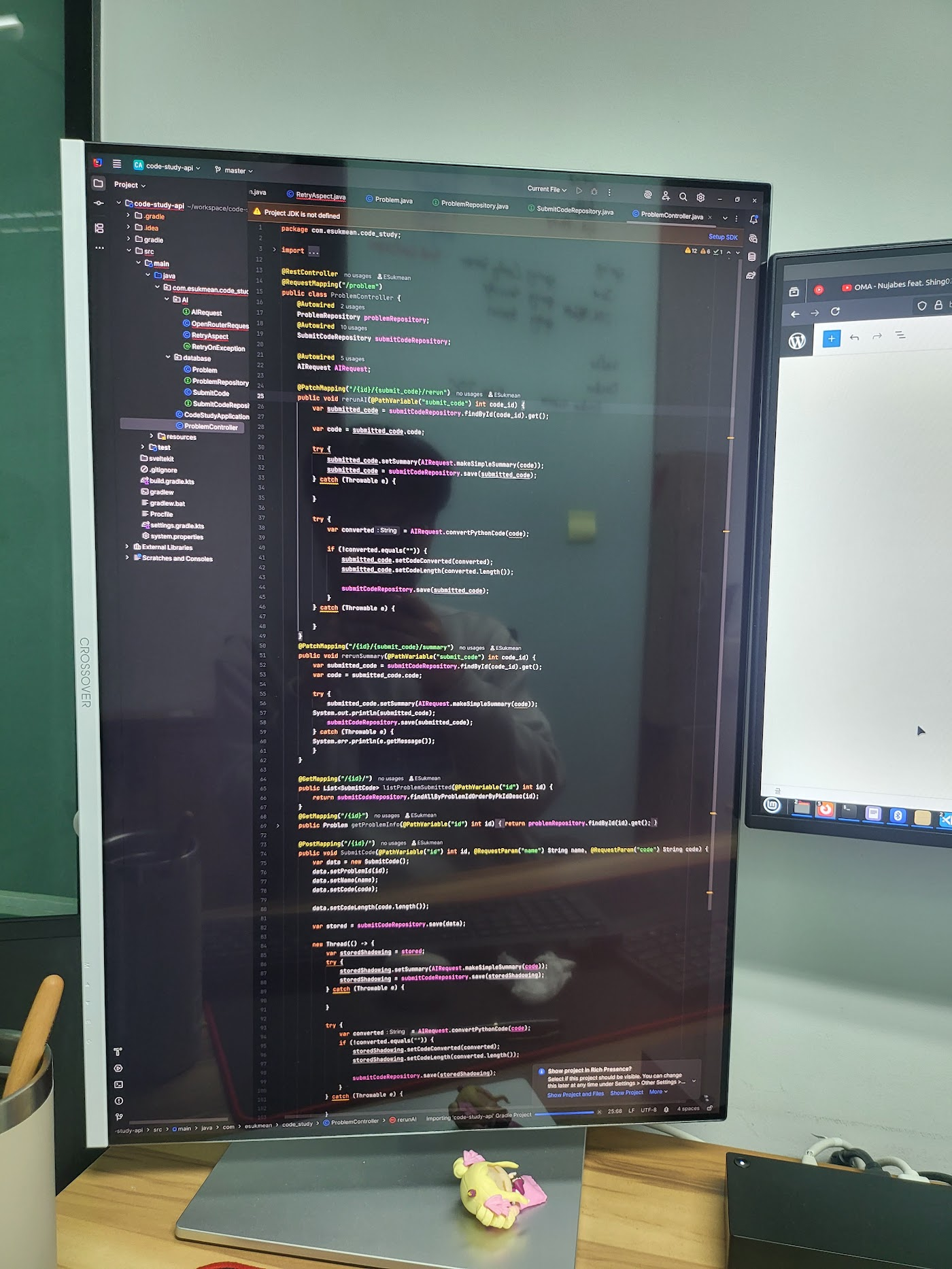
크로스오버 듀얼뷰를 들이고서
4월 두번째 주에 크로스오버의 듀얼뷰(28UDP4K UHD 75)를 사서 쓰고있다. 이에 대해 간략히 후기를 남겨보고자 한다. 해상도 해상도는 3840×2560을 쓰게 된다. 75Hz까지 잘 된다. 해상도가 큰 만큼, 윈도우에서는 150% 확대를 권장했다. 필자는 Mint에서 175% 확대로 사용중이다. 실질 해상도 기준으로 175% 확대에서는 2194×1463이다. 27인치 모니터를 1920×1080로 쓴다면 175% 확대가 PPI 기준으로 가장 비슷하다. 만약 150% 확대를 쓴다면…
-

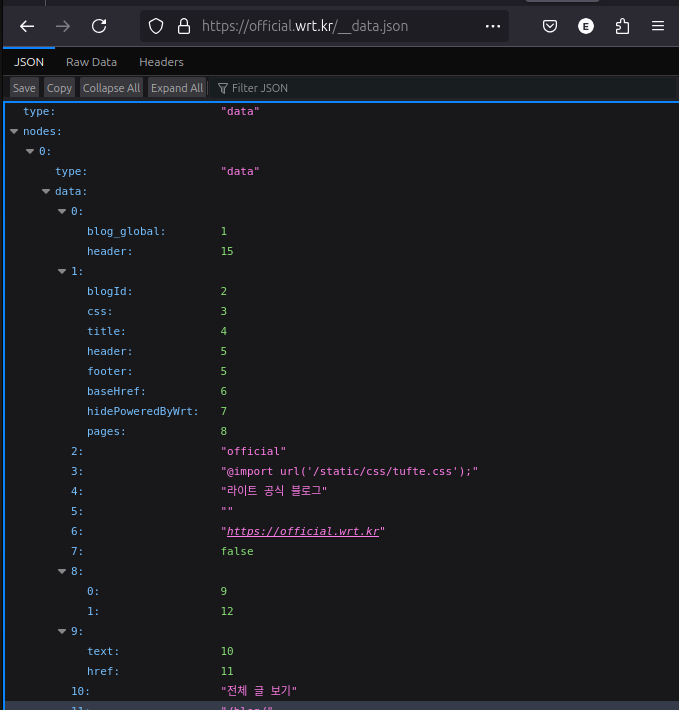
Sveltekit등 hydration이 제공되는 Front를 쓸 때는 SSR로만 쓸 때에도 데이터 유출을 조심해야 함
최근 Spring Boot, SvelteKit을 이용해서 사이드 프로젝트를 몇 개 살펴봤다. 프로젝트에서는 프론트를 Sveltekit을 SSR (Server-side Rendering) 모드로만 사용했다. Client-Side Rendering 기능은 꺼놓은 상태였다. 이들 사이트에서 서버 사이드 렌더링(SSR)에서 쓰이는 데이터가 외부로 노출되는 것을 발견했다. 개발자가 부주의 하다면 민감한 정보가 외부로 노출 될 수 있다. CSR 에서는 (당연히) 모든 데이터가 클라이언트에게 전송됨 CSR이 켜져있다면 중요한 데이터가…
-

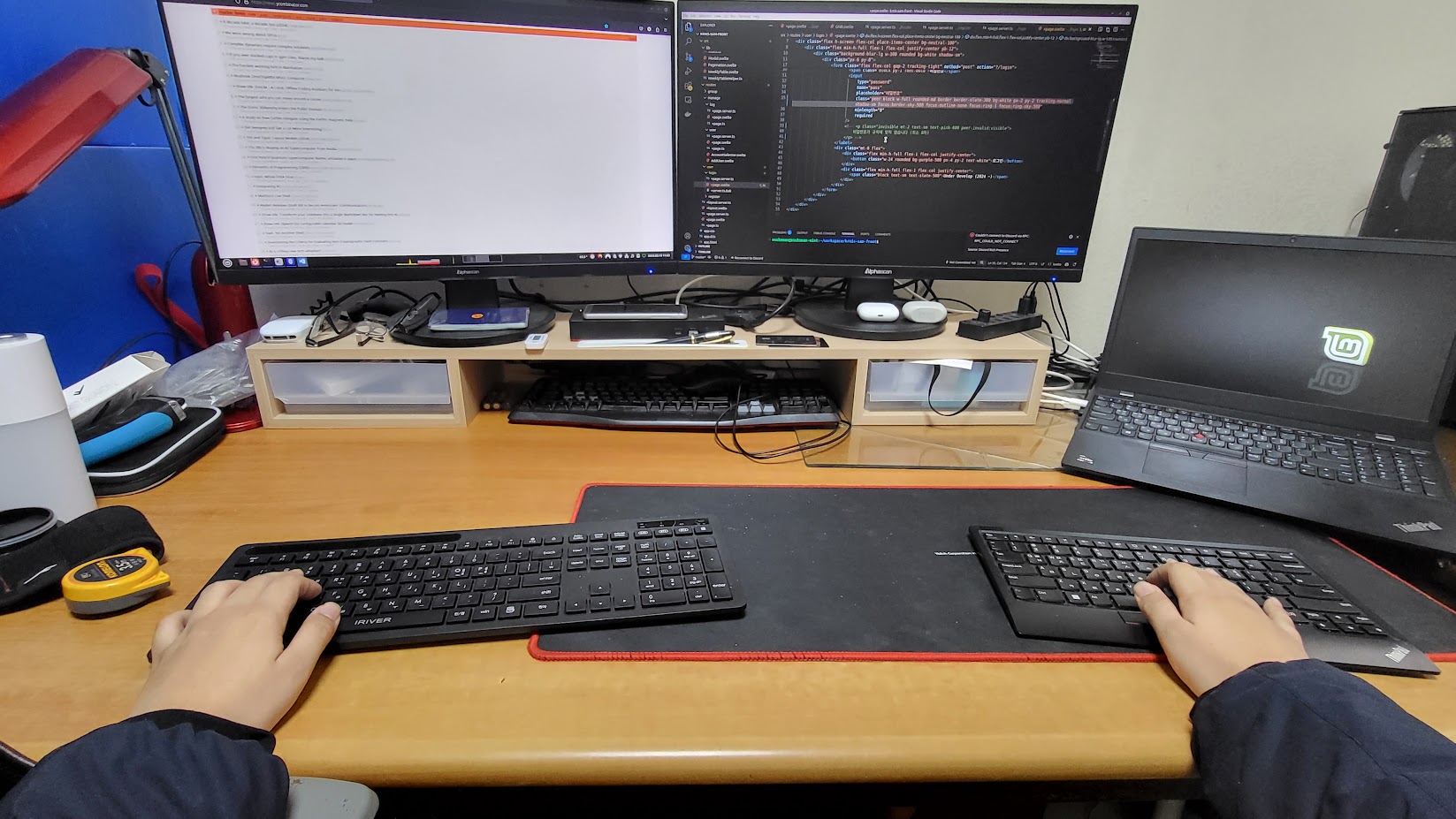
수동식(?) 스플릿 키보드
필자는 어깨가 아파서 자주 한의원에 간다. 옛날에는 문제가 없었는데, 최근 2~3년 사이에 어깨 통증이 잦아졌다. 3달 주기로 통증이 찾아오는데, 한번 아프기 시작하면 3주는 꾸준히 병원을 가야한다. 실력이 좋은 한의사 분을 찾아서 3주지, 그렇지 않았다면 거의 만성통증 처럼 지냈을 것 같다. 해당 한의사분의 말에 따르면 20대 때 프로그래밍 업무를 하셨다고 한다. 그 덕분인지, 아픈 부분을 잘…
-

Docker의 기초 컨셉
주변 지인분들에게 시스템 아키텍쳐에 Docker 도입이 필요하다고 약을 팔았다. 약을 팔기 위해서 Docker의 기초 컨셉에 대해 소개하는 자료를 만들게 되었다. 이것을 그냥 내부에서 쓰고 버리기에는 아까워서 블로그에도 옮겨둔다. Container 기술 가상 머신은 하이퍼바이저(Hypervisor)를 통해 하나의 물리적 서버에서 여러 운영 체제를 실행할 수 있게 하는 기술이다. 예를 들어, 물리 서버에 Windows Server가 설치되어 있더라도 VMware나 VirtualBox를…
-

리눅스 사지방 접속기 #2
에피타이저 필자가 군복무를 하던 시절은 2018년 ~ 2020년이다. 우리 부대에는 2019년 중·후반에 병사 휴대폰 제도가 도입됐다. 즉, 1년 반 정도는 인터넷을 하려면 사지방에 갔어야 했다. 그러나, 사지방의 네트워크 설정을 이상하게 해 놓아서 구글, 유튜브, 그 외 172.*로 시작하는 모든 서버에 접속이 제대로 되지 않았다. 172.*에는 172.30.1.1 처럼 내부망 대역이 있는데, 그 부분의 설정을 잘 못…
-

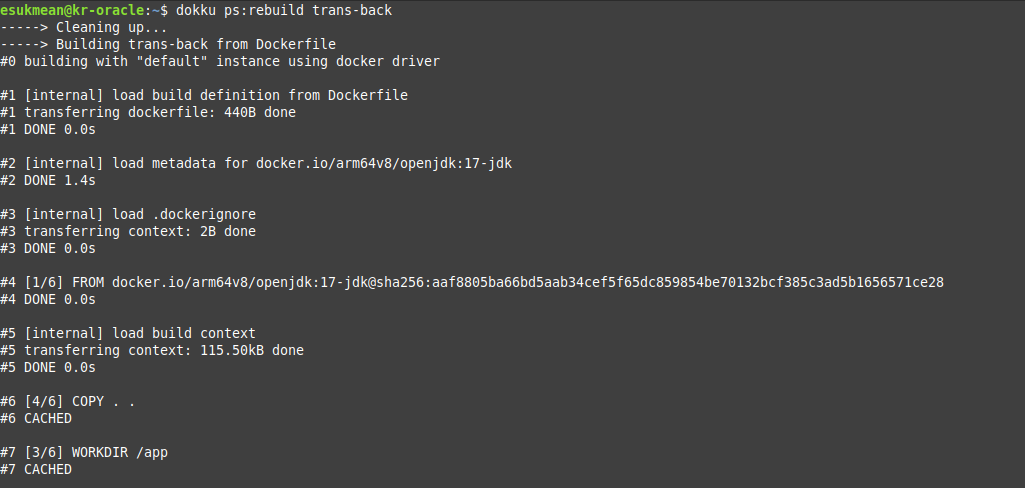
ARM서버용 Spring Boot Dockerfile (Dokku)
필자는 2개의 서버를 돌리고 있다. 하나는 잡탕구리 서버이고, 나머지 하나는 서비스 전용 서버이다. 원래는 잡탕구리 서버에서 모든걸 다 돌렸었다. 그러다가 dokku에 정착하면서 조금 달라졌다. 필자가 처음 Dokku를 쓸 때만 해도 ARMv8을 제대로 지원하지 못했다. 그래서 AMD64용 서버를 하나 더 돌려 사용했다. 서버를 두개씩 돌리니까 서버비가 꽤 나오기 시작했다. 사실 이전에는 부담이 아니었는데, 환율이 오르니까 앞자리가…
-
불법 영상의 “링크만 제공” 하는것도 불법
이전 글에서 불법 사이트들을 살펴보다가 많은 영상 사이트들이 “이 사이트는 영상으로의 링크만 제공한다” 내지는 “이 서버에는 영상이 존재하지 않는다”를 적어 놓은곳이 많았다. 그래서 살펴보았다. 이와 관련된 판례가 있었다. 국내 재판번호 2017도19025 이다. 해당 건은 17년도에 재판을 시작해서 대법원까지 간 모양이다. 대법원에서 전원 합의체로 21년도에 결론이 났다. 결과는 법률상 불법임이 맞다! 이다. 해당 사건의 설명에 따르면…
-
분산 시스템의 기초 개론 – 2
이전 글에서 Write-Ahead-Log, Leader and Follower, Version Control, Majority Quorum, Generation Clock에 대해 언급 했다. 이번 글에서는 그 이후의 것을 알아본다. 이 글은 “Patterns of Distributed Systems” (Unmesh Joshi)의 책을 기초로 쓰였다. Write-Ahead-Log(WAL): 모든 단위 작업을 디스크에 기록한다. 디스크에 기록이 완료된 작업만이 완료(Commit) 처리 될 수 있다. 시스템에 장애가 발생해도 Log를 Replay하여 복구 할 수…
-

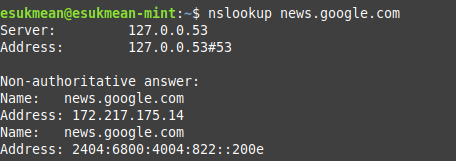
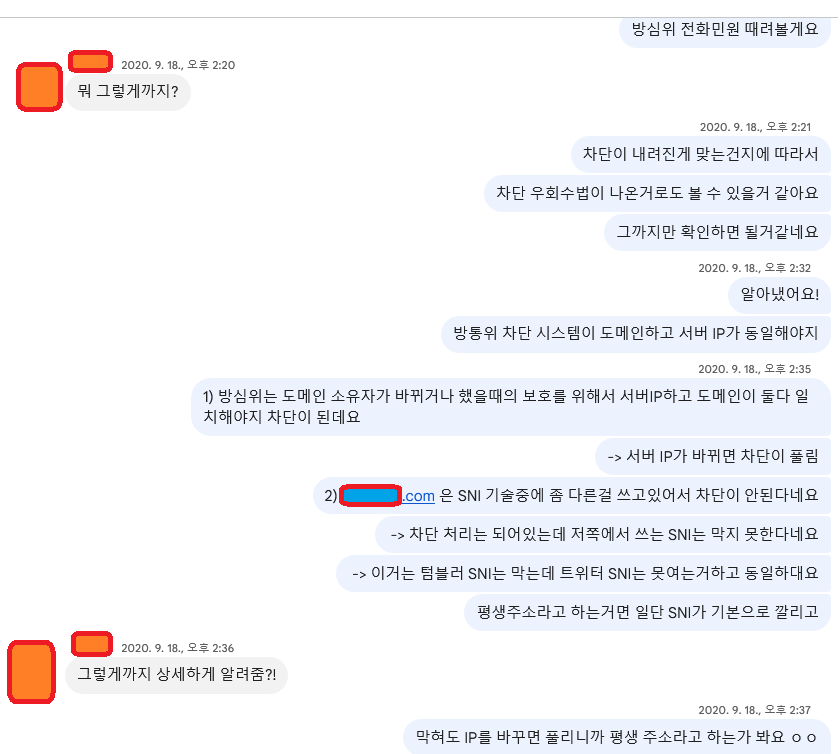
유해 차단을 회피하는 사이트
사이트를 유해 사이트로 분류하며 각 통신사에 차단 지시를 내리는 곳은 “방송통신심의위원회” 이다. 방송통신심의위원회의 차단 의결에도 불구하고, 불법 유해 사이트들 중에서 warning.or.kr 페이지를 회피 기동하는 곳이 심심치 않게 보인다. 이 사이트들은 크게 두가지로 부류로 나뉘어 진다. (1) 뉴토끼 처럼 도메인을 계속 구매하는 곳과 (2) IP 주소를 주기적으로 변경하는 곳으로 나뉘어 진다. 방송통신심의위원회(이하 방심위)에서 이미 상황을 알고…